Eliminate render-blocking CSS in Prestashop
Module for Prestashop 1.6 & 1.7
Does Google complain about render-blocking CSS? Finally. The solution is here: the Critical Path CSS manager.
Above the fold CSS optimization so far has been tedious and required a lot of technical work. Critical Path CSS manager will eliminate render-blocking CSS resources and makes above-the-fold CSS management easy.
What Critical Path CSS Manager does
It places the above-the-fold CSS above your stylesheets and defers the render-blocking CSS through a small snippet of Javascript code, effectively making you CSS stylesheets non-render-blocking. Optionally you can replace the standard CSS with CSS which had been cleaned from unused style rules.
How to eliminate render-blocking CSS in Prestashop.
Critical Path CSS Manager will adjust your HTML and insert a small snippet of javascript code in the footer. This will defer (delay execution of) CSS in your stylesheets.
Why is above the fold CSS necessary?
Delaying execution of CSS will result in a flash of unstyled content when the page is loaded. To solve that, you need styling, but only for the current view, also called “above-the-fold CSS”, or officially “Critical Path CSS”. This will solve the temporary unstyled content. This CSS is not render-blocking, as it is necessary to paint (= render) the screen in view. Deferring the CSS will only be activated, when above-the-fold CSS is inserted.
What to do?
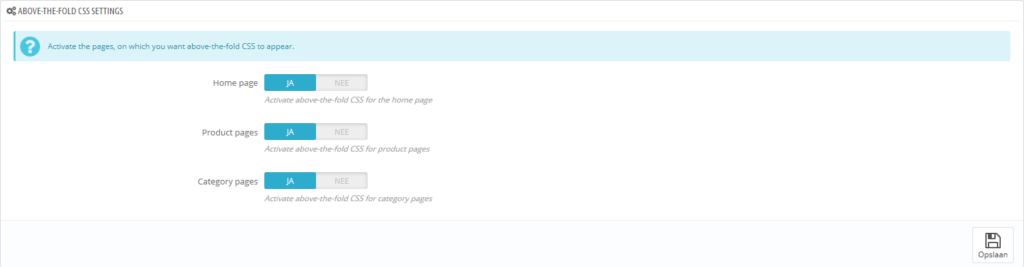
Obtain your copy from the Prestashop Addon store and install the module as usual. Then access the configuration screen. Here you will see 3 buttons:
 As a default the button settings are set to “No”, which means that the module has been deactivated.
Critical Path management can be activated separately for the Home page, the product pages and the category pages.
As a default the button settings are set to “No”, which means that the module has been deactivated.
Critical Path management can be activated separately for the Home page, the product pages and the category pages.
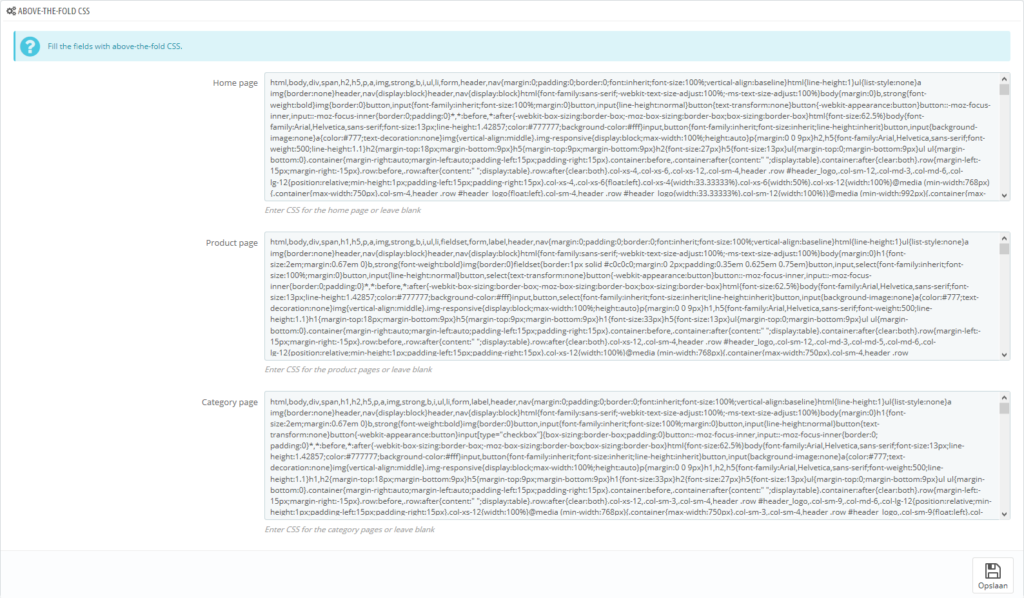
If you set a button to “Yes”, the input box for the critical rending path CSS appears. If you activate for all three page types it will look like this:

In this picture you see the above-the-fold CSS already inserted. The CSS is the same on all pages for each pages page type. So all category pages will get the critical path CSS you insert here. On the pages where critical CSS is inserted the render-blocking CSS will be deferred by a small snippet of javascript.
How to get above-the-fold CSS.
Critical Path CSS Manager has a very effective native tool to scan for critical path CSS. Get your above-the-fold CSS from this scanner.
How to get in touch.
If you have any questions or remarks, then you are welcome to put your remarks in the comments. The preferred method however is to submit (completely privately) your question here>>
Where to look for a demo.
https://prestashop.nivo-media.nl/ is the official demo site. Please do look at the HTML source.
Tests.
(Please note: Tests were performed on the demo site and without minified HTML, so you can review the HTML source easier). The results of Google’s PageSpeed insights for the home page can be viewed here>> The difference in score can be viewed here>> Conclusion for the home page: For desktop a difference of 85 versus 100 with module. For mobile a diffence of 95 versus 100 with module. (Results may vary). Try it yourself for https://prestashop.nivo-media.nl/?nm_vars=2 (without module) and https://prestashop.nivo-media.nl/ (with module)
Happy sales!


Hebben jullie deze module Critical CSS module ook voor prestashop 1.7?
Hi Yannick,
Ik zal mijn best doen zo snel mogelijk een 1.7 versie klaar te hebben.
Zoals ik je privé heb gemeld is een nieuwe versie van de 1.6 module bijna klaar, waarna ik me zal gaan storten op de 1.7 versie, waar inmiddels veel vraag naar is.
Houdt de PS add-on pagina in de gaten of mail me over een maand nog eens.
Wout.