Eliminate render-blocking CSS in Prestashop
Module for Prestashop 1.6 & 1.7
Does Google complain about render-blocking CSS? Finally. The solution is here: the Critical Path CSS manager.
Above the fold CSS optimization so far has been tedious and required a lot of technical work. Critical Path CSS manager will eliminate render-blocking CSS resources and makes above-the-fold CSS management easy.
What Critical Path CSS Manager does
It places the above-the-fold CSS above your stylesheets and defers the render-blocking CSS through a small snippet of Javascript code, effectively making you CSS stylesheets non-render-blocking. Optionally you can replace the standard CSS with CSS which had been cleaned from unused style rules.
How to eliminate render-blocking CSS in Prestashop.
Critical Path CSS Manager will adjust your HTML and insert a small snippet of javascript code in the footer. This will defer (delay execution of) CSS in your stylesheets.
Why is above the fold CSS necessary?
Delaying execution of CSS will result in a flash of unstyled content when the page is loaded. To solve that, you need styling, but only for the current view, also called “above-the-fold CSS”, or officially “Critical Path CSS”. This will solve the temporary unstyled content. This CSS is not render-blocking, as it is necessary to paint (= render) the screen in view. Deferring the CSS will only be activated, when above-the-fold CSS is inserted.
What to do?
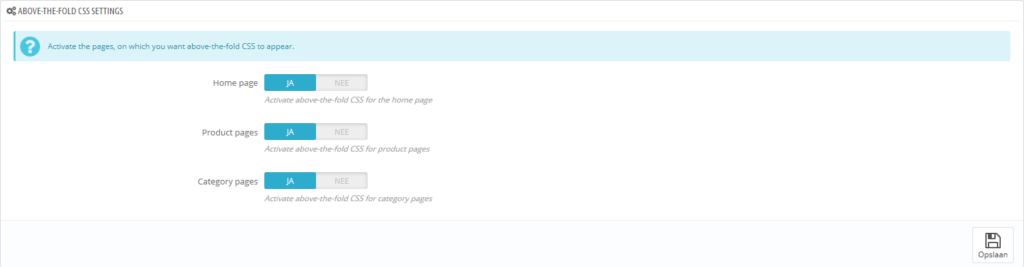
Obtain your copy from the Prestashop Addon store and install the module as usual. Then access the configuration screen. Here you will see 3 buttons:
 As a default the button settings are set to “No”, which means that the module has been deactivated.
Critical Path management can be activated separately for the Home page, the product pages and the category pages.
As a default the button settings are set to “No”, which means that the module has been deactivated.
Critical Path management can be activated separately for the Home page, the product pages and the category pages.
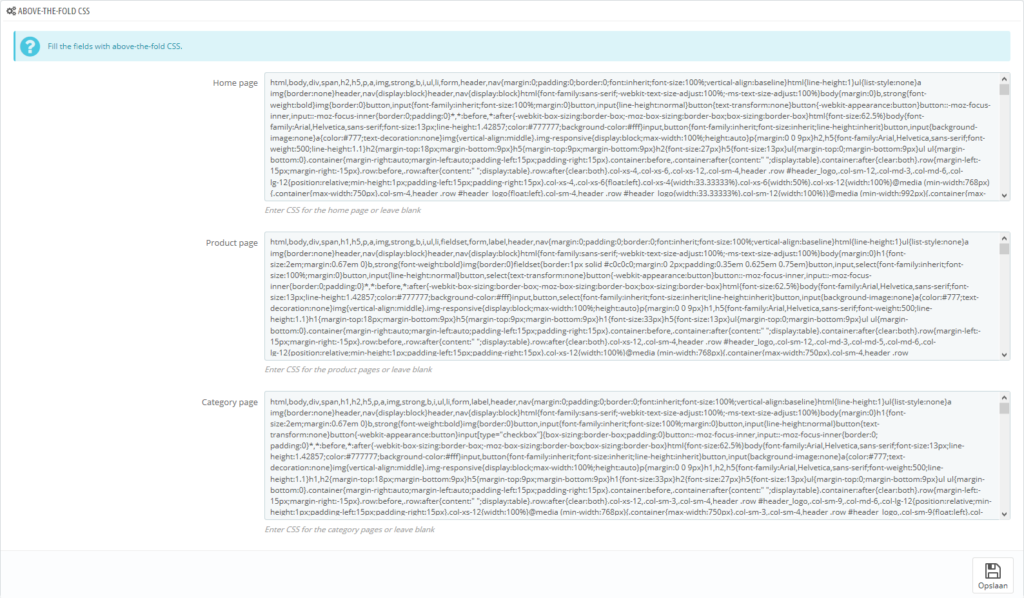
If you set a button to “Yes”, the input box for the critical rending path CSS appears. If you activate for all three page types it will look like this:

In this picture you see the above-the-fold CSS already inserted. The CSS is the same on all pages for each pages page type. So all category pages will get the critical path CSS you insert here. On the pages where critical CSS is inserted the render-blocking CSS will be deferred by a small snippet of javascript.
How to get above-the-fold CSS.
Critical Path CSS Manager has a very effective native tool to scan for critical path CSS. Get your above-the-fold CSS from this scanner.
How to get in touch.
If you have any questions or remarks, then you are welcome to put your remarks in the comments. The preferred method however is to submit (completely privately) your question here>>
Where to look for a demo.
https://prestashop.nivo-media.nl/ is the official demo site. Please do look at the HTML source.
Tests.
(Please note: Tests were performed on the demo site and without minified HTML, so you can review the HTML source easier). The results of Google’s PageSpeed insights for the home page can be viewed here>> The difference in score can be viewed here>> Conclusion for the home page: For desktop a difference of 85 versus 100 with module. For mobile a diffence of 95 versus 100 with module. (Results may vary). Try it yourself for https://prestashop.nivo-media.nl/?nm_vars=2 (without module) and https://prestashop.nivo-media.nl/ (with module)
Happy sales!
Website optimalisatie
Website optimalisatie: een noodzaak?
Website optimalisatie is het verbeteren van uw website. Na website optimalisatie is uw website: beter vindbaar in de zoekresultaten van Google en de andere zoekmachines, de website wordt sneller geladen, overzichtelijker omdat de bezoekers beter hun weg kunnen vinden, gebruikersvriendelijker en u krijgt u meer relevante bezoekersUw website beter vindbaar maken
Wij passen uw website zodanig aan, dat u hoger in de zoekresultaten komt te staan en vaker gevonden wordt met bekende en minder bekende zoekwoorden. Zodoende krijgt u meer bezoekers op uw website, maar vooral ook bezoekers die meer gemotiveerd zullen zijn om klant te worden.De optimalisatie: het proces
Aan de basis van website optimalisatie staat een grondig zoekwoorden-onderzoek en concurrentieanalyse. Niet alleen uw website zullen wij analyseren maar ook die van uw collega’s. Dat geeft ons de voorsprong die wij nodig hebben, om uw website er te laten uitspringen. De volgende stap zal zijn het de technische optimalisatie van de tekst en code. In deze fase graven wij diep in de structuur van de tekst en de correctheid van de code om de website zo goed mogelijk vindbaar te maken en de kwaliteit van de website te verbeteren. Zowel voor u als voor uw bezoeker en klant. Voor meer informatie kunt u onze SEO-werklijst eens bekijken.Website optimalisatie: de kosten: goedkoper dan u denkt
Voor website optimalisatie rekenen wij €65,- per uur ex. BTW. Zie voor meer informatie onze tarieven.SEO-Advies
SEO-advies: waarover?
Bij website verbeteren spelen enorm veel aspecten een rol.
Die aspecten zijn globaal in twee categorieën onder te brengen:
- Inhoudelijke aspecten van de website
- Technische aspecten
SEO advies: Structuur van de website
Met de structuur bedoelen we onder andere de volgende punten:
- Wervingskracht
- Duidelijkheid in menustructuur
- Bedieningsgemak voor de gebruiker
De bediening en snelheid van een website is van doorslaggevend belang bij een beslissing om een site verder te bekijken dan wel te verlaten. Dat gebeurt zelfs al in de eerste paar seconden. Het heeft weinig zin om bezoekers te trekken zonder dat uw
website uitnodigt om die actie te ondenemen, die u van de gebruiker wenst. Niet voor niets dat Google de "gebruikerservaring" als speerpunt van hun marketing gebruikt.
In ons advies-rapport zal een beoordeling staan op bovenstaande drie punten. Wanneer u besluit ons een optimalisatieopdracht te geven, bespreken we de details met u en/of uw webmaster.
SEO advies: technische aspecten
Voor het technisch realiseren van betere zoekresultaten hebben we een SEO-werklijst geformuleerd. Aan hand daarvan vinken wij aan, voor welke werkzaamheden u zou kunnen kiezen om uit te voeren.
Ook geven wij een schatting aan van de tijd die wij verwachten nodig te hebben voor het uitvoeren van elk punt.
Wanneer u geïnteresseerd bent komen we over de details uiteraard nader te spreken.
Het SEO advies is klaar. Wat nu?
De volgende stap is een gesprek, waarbij we nader op de werkzaamheden ingaan.
– Zo is het is mogelijk, dat we afspreken, uitsluitend een adviserende rol op ons te nemen. Dat betekent, dat uw eigen webmaster de werkzaamheden ter hand neemt. In dat geval krijgt u een gedetailleerd rapport met een lijst met aanbevelingen, die uw webmaster zou
kunnen uitvoeren.
– Het is natuurlijk ook mogelijk dat wij dat voor u doen. We stellen dan een pakket van werkzaamheden samen dat past binnen uw budget.
De kosten
Voor het verbeteren van uw website rekenen wij €65,- per uur ex. BTW. Zie voor meer informatie onze tarieven.